GMOインターネットグループではGMOテクノロジーブートキャンプ(以下、GTB)と題して、各社の先輩エンジニアが新卒エンジニアへ研修を行う仕組みがあります。
昨年までは大きな会議室のなか対面で行われていたのですが、今年は新型コロナウィルスの影響で、初めてのリモート開催となりました。 この中で「リモートで60人弱の新卒エンジニアへ12時間のハンズオンを含んだ研修を担当する」という貴重な体験をしたので、その際に気をつけたことや実際の研修の様子を記事にしました。 たいへんボリュームのある内容になったため、前編・後編の2回に分けてお届けさせていただきます。
研修内容について
研修日は5月12日〜13日の2日間。
講師の募集が開始されたのが3月12日で、講師が決定したのも同日でした。 「講師をやりませんか」という一言がPHPerの集まるSlackチャンネルに投稿されてすぐに、各々の思惑のもとに名乗りを上げたのでした。
- チュートリアル教材を作ったことがあるので役に立てそう
- 自分自身が経験して詰まったこと・学んできたことを少しでも新卒エンジニアに還元したい
- 私自身が未経験からエンジニアになったばかりなので初心者目線で役に立てそう
- 今の時代の新卒エンジニアと技術的な交流を持ちたい
ゴールデンウィークを挟むため準備期間はおおよそ1カ月半。この間に毎週1時間ほどオンラインミーティングを重ねて準備を進めました。
目的
当初から「PHPでLaravelを使って研修を進めてもらいたい」「MVC、RESTの考え方、APIの作り方、JSONなどの基礎的な部分を織り交ぜつつ、Webアプリケーションフレームワーク(以下フレームワーク)を使うとはどういうことなのかを広く浅く説明してほしい」というオーダーをいただいておりましたが、これをかみ砕いて講義内容に落とし込む必要があります。
- 個別の言語・フレームワークに囚われない知識を身につけてほしい
- フレームワークを利用した開発の流れをイメージできるようになってほしい
- 普段なんとなく触れているものを深堀りして考えられるようになってほしい
また、知識だけでなく、気持ちも大切です。
- Laravelというフレームワークについての理解は不十分であったとしても、動くものが完成する喜びを知ってもらいたい
- フレームワークの便利さとスピーディーに開発できる楽しさを実感してもらい、実際に使ってもらいたい
担当割り
講師として集まったのは計5名。
当初は東京に物理的に集まって講義する予定だったため、登壇担当(東京2名)と資料担当(福岡3名)は勤務地で決まっていました。 人数も多いため何も工夫のないままで作業分担してしまうと、資料全体の整合性が取れなくなりますし、講師も資料に書いてあることをそのままなぞって話すことしかできません。
このため、資料のアウトライン作成(実物はこちら)は講師全員で行うこととしました。 登壇担当が草案を作成し、資料担当がレビュー。レビューを受けて、担当箇所の話を膨らませつつスライド資料を作成するという流れを採用しました。 各自が得意とする部分や担当したい場所を宣言したところ、自然と分散しました。
- 資料担当
- 登壇担当
障害になりそうなこと
自社の研修であれば利用する言語・技術や開発環境、新卒のパーソナリティについて把握できますが、今回はグループ全社向けなのでなかなか把握しきれません。 また、当初は東京に物理的に集まって講義する予定でしたが、リモート開催の話が上がってきた際、以下の懸念事項が生まれました。
- 講師経験について
- 60人弱の新卒エンジニア向けに研修した経験がないので不安
- リモートでのハンズオンに不安
- 研修内容について
- 新卒エンジニアの事前知識理解のばらつき
- どこまで深掘りして知識を与えるか
- 開発環境について
- グループ各社のセキュリティポリシー・OSの違い
- インストールしてよいアプリなど
- グループ各社に点在している研修生への連絡方法はどうするか
- グループ各社のセキュリティポリシー・OSの違い
特にハンズオンでは進捗確認や不測の事態のサポートといった双方向のやり取りが発生します。 事前知識や開発環境によって進捗度合いが大きく異なることが予想されるので、チャレンジングな内容ではなく、参加者全員の完走を目指した内容にすると決めました。
資料準備
アウトライン・担当が決まったので、肉付けとスライド資料の作成に取りかかり始めます。
「Web基礎、REST、フレームワーク」 の資料作成(@kunit担当)
「Webの基礎、REST、フレームワーク」の資料作成を担当した@kunitです。 私が資料を作成するにあたって、以下の点に留意しました。
- Webというものは日頃から私たちの身近なところにある技術なので、興味を持ってもらいたかった
- Webの基礎についてはすでに講義されているので、私たちの研修で知らない単語がないようにおさらいする形を取った
- 当初、先行する講義との説明の重複を心配していたが、同じ内容を違う視点で学ぶことで知識が定着しやすくなるだろうと考え、気にしないことにした
- RESTに関しては以前から思い入れが強く、放っておくと深堀りしてしまうので(私はどちらかというとREST原理主義になりがち)、一般論として知っておくべき内容に留めるように心がけた
- フレームワークに関してはメタ的な視点からの話(フレームワークの原理や仕組み)は省くことにして、あまり重くならないようにした
上記のことを気をつけたとはいえ、やはり思い入れが強い内容だったため少し重めになってしまいました。 ですが、次のような工夫を取り入れたことで最終的に学びやすいものになったのではないかと思っております。
- 情報量の多いスライドを複数ページに分ける
- 処理の流れを文章だけなく図解とフローを交えて説明する
- 初めて出てくる単語をボールドにする
- 1ページ内の分量をさらに軽くする
以上の調整を行い、結果的に説明資料としての完成度が上がったのではないでしょうか。
「Laravelについて」 の資料作成(@mochiko担当)
「Laravelについて」の資料作成をした@mochikoです。
私の担当はLaravelについて説明する1時間のパートでした。資料を作成する段階ですでにアウトラインがしっかりと作り込まれていたので、肉付けしていくことで要点をまとめた資料を作り上げることができました。一緒にやったメンバーには最初から最後までかなり助けていただいたので感謝しています。
このパートで伝えたかったのは、フレームワークの便利さを体感し、実際に使ってみたいと思ってもらうことでしたが、コードを追いながら詳細な説明をする時間はありませんでした。そのため「何を伝え、何を伝えないか」を考える必要がありました。 Laravelのドキュメントの目次を眺め、書籍を読み返し、初心者向けの記事もいくつか読んでみて、伝える項目の粒度と雰囲気をつかんでから取りかかりました。
- Webアプリケーションを作ったことがない人もいるので「なぜフレームワークを使うのか」から始める
- フレームワークの一般的な話とLaravelの話が切り替わる箇所は明確にする
- ハンズオンとの役割分担を意識してPHPやLaravelの記法について極力触れずに進める
- 「Laravelを使うとこういうことができる」というのを伝える
- @kunitの担当パートで出てきたMVCの話をLaravelと紐付けて再度伝える
アウトラインに対して伝えたいことが決まったので、書いてみて芋づる式に増えた説明を削っては足して、という感じで調整していきました。
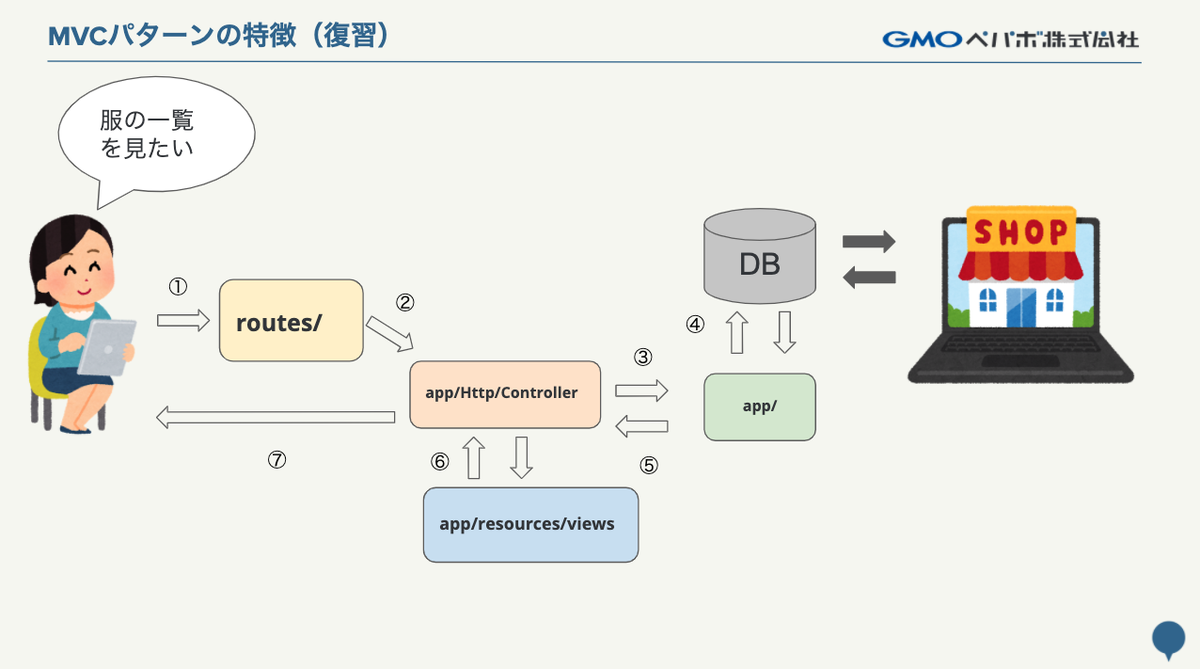
MVCパターンをLaravelのディレクトリに紐づけて解説した図

「開発環境構築ハンズオン」の資料作成・事前準備 (@endu担当)
開発環境の用意
「開発環境構築ハンズオン」の資料作成・事前準備を担当した@enduです。
今回の研修にあたって開発環境をどのように提供するかをチーム内で議論したところ、利用するPCにWindowsとMacが混在することが判明したため、選定を慎重に行う必要がありました。 OSに依存しない開発環境を模索した結果、以下の3つの候補が挙がりました。
- ローカルの環境
- Docker
- ConoHa VPS
検証を進めていく上で、ConoHa VPSには構成を選び、rootパスワードを入れるだけですぐにLaravelを利用できるテンプレートが準備されていることが分かりました。
先に挙げたDockerやローカルでの開発環境に比べると、環境への依存が少なく簡単に用意できると判断したため、研修ではConoHa VPS上での開発を選びました。

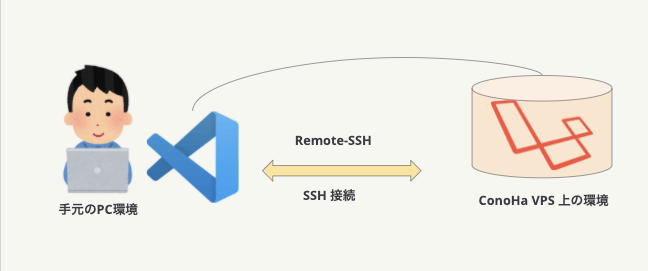
次にVPS上でファイル編集を行うにあたって、Visual Studio Code(以下、VS Code)を選択しました。
「Remote – SSH」はSSH接続越しにサーバー上のファイルを編集できるようにするVS Codeのプラグインです。 このプラグインを使うことによって、ConoHa VPS上で立てたサーバーに簡単にアクセスし、編集できる環境が整いました。
流れをまとめると以下の通りです。
- ConoHa VPSでLaravelのテンプレートを選択しサーバーを立てる
- VS Codeの拡張機能から「Remote – SSH」を追加する
- 「Remote – SSH」を使ってConoHa VPS上のサーバーに接続する
開発環境を用意するセットアップスクリプトは今回の研修だけでなく、今後も使えると感じました。 さらには研修のみならず、趣味プロダクトや検証環境のセットアップにも流用できると思ったため、社外にも公開して知見を広めたいと思い記事にまとめることにしました。
VS Code の Remote - SSH機能を使ってConoha VPS上でLaravelの開発環境を用意する - Qiita
開発環境の用意は、エンジニアなら誰しもが一度は泥沼にはまったことがある作業ではないでしょうか。これまで数々のLaravelの開発環境を作っては壊しつつ試行錯誤してきた私の経験から見ても、ConoHa VPSを利用した開発環境の構築はその他の方法に比べて格段に簡単だと思いました。
アプリケーションセットアップスクリプトの作成
開発環境の続きの話になりますが、ConoHa VPSのファイルを直接編集できるようになっただけでは終わりません。 今回のハンズオンでAPIを作成するにあたって、講師側で専用のアプリケーションを用意しました。 以下がそのリポジトリになります。
https://github.com/tosite0345/gtb2020-laravel
このアプリケーションをConoHa VPSで立てたサーバーにダウンロードして、稼働できるようにするためのセットアップが必要になります。調査を進めていくうちに、権限周りの変更とApacheの設定ファイルを一部書き換える必要があることが分かりました。
https://github.com/tosite0345/gtb2020-laravel/pull/9
これらの作業をコマンドラインに慣れていない新卒エンジニアにお願いした場合、権限周りなどのLinuxの知識が必要になる部分が出て混乱すると思ったため、それらを自動化するセットアップスクリプトを用意しました。
他のチームメンバーにもこちらのスクリプトを使って開発環境の構築を試してもらったところ、「迷うことなくすぐにセットアップすることができる」と好評でした。
「Laravelハンズオン」 の資料・課題作成(@tosite担当分)
今回、Laravelハンズオン用の資料作成と課題作成を担当した@tositeです。 ハンズオンパートでは以下の内容を説明することにしました。
- LaravelでCRUDの処理を作りながら「掲示板API」を作成する
- バリデーションを実装する
- ORMに関してのメリット、デメリットの解説
APIの仕様策定
APIを実装するにあたって、本研修とフロントエンド研修で使われるAPI仕様は同じものを利用することとなりました。 APIの仕様を決定する中で同じくGTB講師でフロントエンド研修担当の@yinmと協議した結果、CRUDの基本を体系的に学べる「掲示板API」を作成しよう、ということになりました。 先にエントリポイントとエンティティを決めていただいたおかげでスムーズに設計することができました。
yinm/gtb2020-api-for-frontend (上記ファイルではCreateとReadの2つが定義されています)
設計を終え、ひととおりLaravelのMVCを実装した後にレビューしていただいた結果、次のフィードバックをいただきました。
@kumak1「Laravelらしい書き方になっていて実プロダクトで見た場合にはよいコードですが、研修教材として見た場合にはなるべくLaravelらしさを排除したほうがよいと思います」
今回の研修を行うにあたって私たちが達成したい目的はあくまでも「フレームワークを利用してAPIを作成する」ことであり「LaravelらしいAPIを作成する」ことではなかったため、この提案を取り入れることにしました。 そこからさらに以下の修正を入れました。
- 最低限のバリデーションを実装する
- 一部レスポンスをテーブルレコードではなく固定の値を返すようハードコーディングする
- ルーティング・コントローラーメソッドを一部削除する
- モデルを削除する
これらの修正を加え、最終的に出来上がったのが以下の教材です。
後はこの抜けた部分を実装するための順序とマニュアルを@kumak1と協力して作成することでAPIの設計〜教材準備をつつがなく終えることができました。
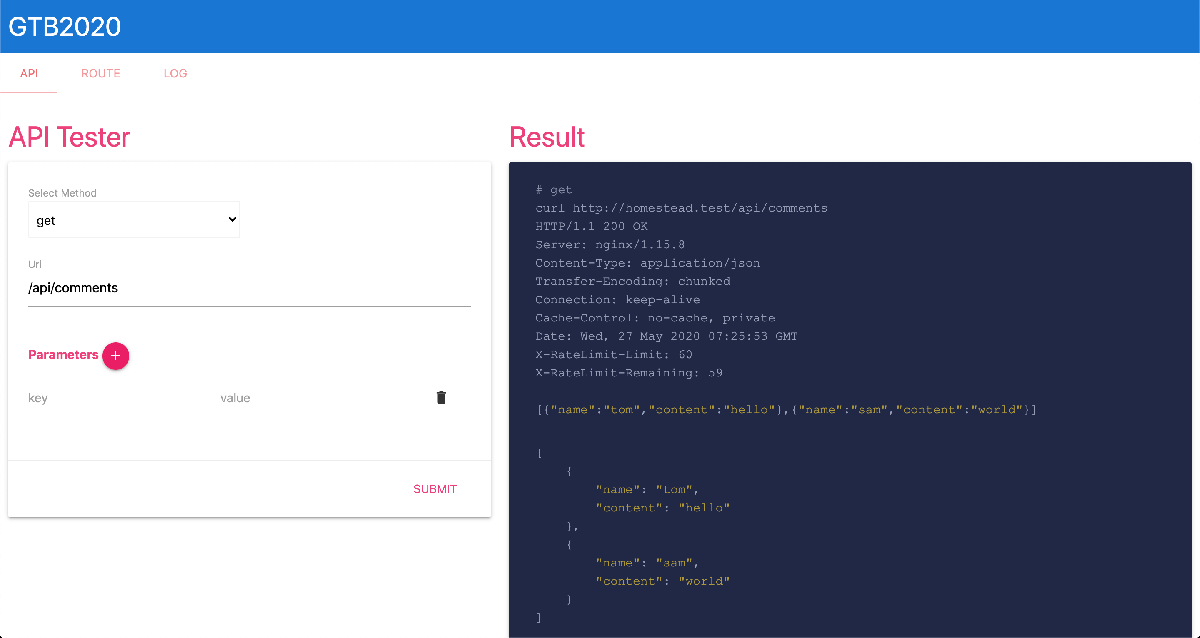
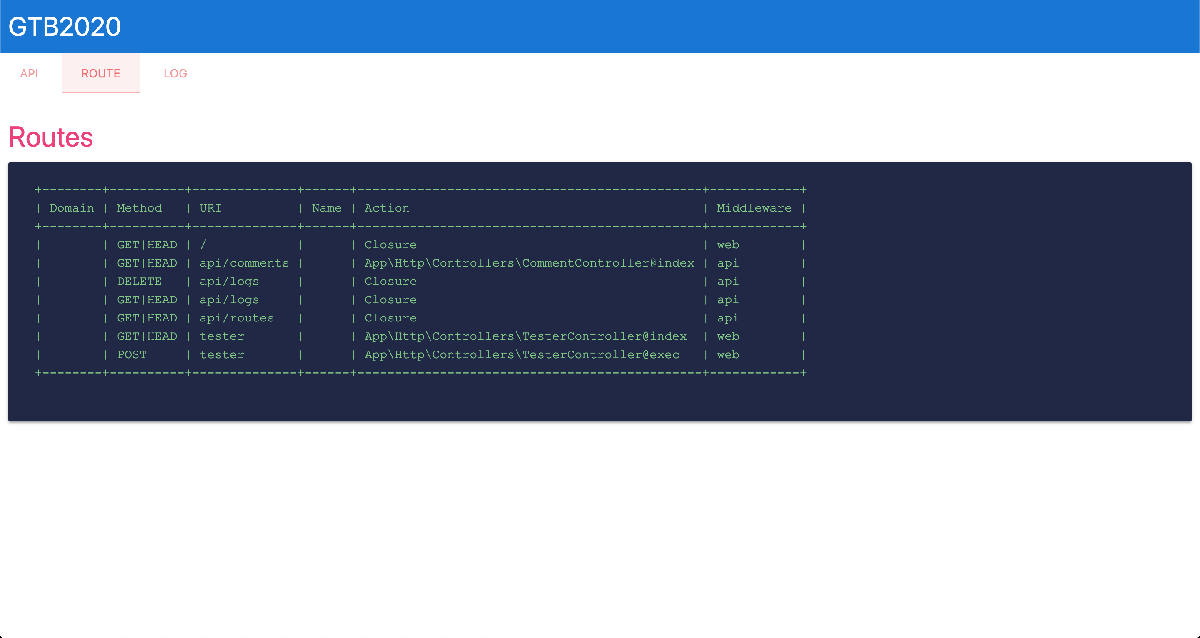
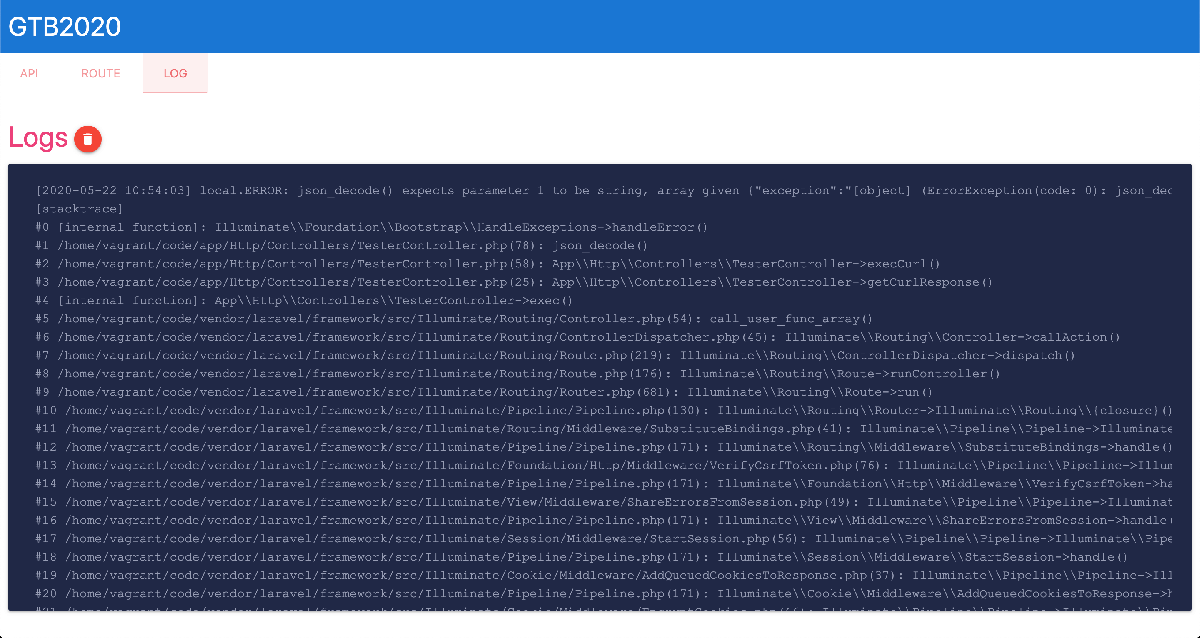
APIテスター
| テスター画面 | ルーティング画面 | ログ画面 |
|---|---|---|
 |
 |
 |
ですが、いざAPIの実装を終えてみると、以下の不安が私の中に生まれていることに気づきました。
- コマンドラインツールを触ったことがない方がいきなりcurlコマンドを実行するのはハードルが高い
- コマンドラインから実行結果を目視で確認するのは出力が多くなった場合に難しい
- Laravelのプロジェクトが実際に動作しているかの確認でハマりそう
- Laravelのエラーログの場所を探して確認するのは初学者にとって難しい
それらの問題を解決するためにPostmanなどのデバッグツールの導入も検討しましたが、インストールの対応などを考えると不確定要素が増えることが想定されたため、Laravelの動作確認も含めてAPIテスターを実装することにしました。
APIテスターを実装するにあたって、以下の要件を満たすよう実装をしました。
- 直感的に触れるものにしたい
- 裏側でコマンドを実行して結果が返ってきたことは分かるようにしたい
- 何よりイケてるデザインにしたい!
- ついでにLaravelのルーティングとログも確認できるようにしたい
参加者の、そして何より私のモチベーションを上げるためにデザインをかっこよくしたかったという思いがあり、CSSフレームワークにMaterializeを採用しました。 マテリアルデザインであること、及びjQuery依存がないことなどから、Materializeは個人的に好きなフレームワークの一つです。
また、APIのリクエストパラメータを分かりやすく指定するためにKeyとValueを入力するカラムを別に設け、curlを全く意識することなくリクエストを送信できるようになりました。 (レスポンスを見やすくするために良かれと思って追記したコードが原因でバグを仕込むことになるのですが、それはまた別の話。)
余談ですがデザインと使い勝手についてはチームメンバーからの評判がとても高く、ありがたいことに「研修を効率的に進めることができそう」「実プロダクトで使ってみたい」などの声をいただきました。
LaravelのルーティングとログについてはAPI経由で画面更新せずに常に最新のものを取得できるようにしました。 参加者が実装で詰まった場合に、講師陣がリモートでサポートしやすいようにと思ってこちらの機能を実装することにしました。
「Laravelらしさの少ないAPI設計」そして「APIテスター」が完成することで、私が伝えたかった「Laravelというフレームワークについての理解は不十分であったとしても、動くものが完成する喜び」という体験を提供する準備ができたと自負しております。
完成したスライド資料
リハーサルについて
本番を始める前にリハーサルを2回行いました。
リハーサルを行った理由は、社内でもリモートでの研修自体の知見がないため、事前にどういった問題が起きるかを把握しておきたかったからです。
「Web基礎、REST、フレームワーク」 「Laravelについて」 (@kumak1担当)
アウトラインを講師全員で作成、その後にスライド資料を肉付け・作成したので「他の人が作ったモノだけど、内容も頭に入っているし、スライド資料のページの流れもレビューしたし大丈夫」と高を括っていました。が、そう楽には進行できませんでした。
- スライドを読むだけになる
- 言葉が詰まる
- 読むのに手一杯で補足内容が出てこない
このように「スライドの内容は分かるが、画面情報に思った以上に引っ張られる」状態になってしまったのです。 そこで資料作成した方に了承を得て、読みやすいように資料の構成変更を提案し、取り込んでもらうことにしました。
- 自分への負荷を減らす
- 資料と自分の話し方で大きな差異があるので構成変更する
- 画面の圧を減らす
- 新人向けなので「〜の説もある」「〜といったことになります」などの表現は避け、なるべく断言する
- 迷わないよう不要な情報をカットする
- まとめられる言葉はなるべくまとめる
- テンポを作る
- 講義内容の切替は、短い文字のみのスライドで行う
- 聴講者の知っていそうな話題をだして、聴講者・話者両方の緊張感をほぐす
- 講義後半に、焦ってスピードアップ、疲れてスピードダウンしないよう、合間に休憩をしっかり取る
こうして、画面情報からくる自身への負荷を減らし、話すことへ集中できるようにしました。 今まで自分で作った資料を自分で発表することはしてきましたが、他人の資料を使って発表することがなかったため、「他の人の強い思いが反映された資料を用いて登壇することの難しさ」と「その際に気をつけるべき注意事項」を身をもって知ることができてよかったです。
「開発環境構築ハンズオン」 「Laravelハンズオン」 (@endu担当)
リハーサルはチームメンバー同士で、本番同様にスライドを使って流れを把握しつつ進めました。最初のリハーサルの様子は、結論から先に述べますと酷いものでした。一方的に話しっぱなしになってしまったり、肝心のハンズオンをする時間を設けてなかったりなど、「このままではやばい」と思ったのが率直な感想でした。
1回目のリハーサルで下記の課題が挙げられました。
- 新卒エンジニアとインタラクティブにやり取りしないと、どんどんスライドを進めてしまう
- スライド途中でエディター画面を見せる運用にするとテンポが悪くなる
- Macの環境での説明しか載せられていない
- 機材不調による再起動や、ネットワーク環境の速度低下によって進行が難しくなる
この課題を解決するにあたって、講義中に新卒エンジニアのアクションを促すために、意図的に手を動かす「作業スライド」と講師が先に作業内容を見せる「DEMOスライド」を用意しました。

講義中に「見てもらうタイミング」と「作業をしてもらうタイミング」を用意することで、一方的に話しっぱなしになるのを防ぎインタラクティブにやり取りできるようにと考えました。
またリハーサルを行う利点として、実際に本番で説明するスライドを声に出して説明することによって当日のイメージができること、発表中に詰まったスライドをさらにブラッシュアップできるなどのメリットがありました。
ここまでのまとめ
振り返ってみると実に約2カ月もの長きに渡り、研修計画を実行に移すべく腐心したことになる。
我々は烏合の衆ではない。ペパボのエンジニアである。 それも、PHPの精鋭たる5人が一同に介したのだ。
これはもはやただの研修ではない。繰り返す、ただの研修ではない。 会社の威信をかけた一大プロジェクトと言っても過言ではない!!
数々の研修を請け負ってきた我々の総力を上げ、本当に伝えたいことだけを詰め込んだ研修資料。 PHPのプロたちによる、初心者でも躓かないよう鍛え上げられた珠玉のハンズオン。
だが現実は非情である。 リモートで講義したことのない講師陣。各々の環境の違いにより起こるトラブル。 ネットワークに起因する配信遅延。予定通りに流れないタイムライン。
我々はその困難に立ち向かい、乗り越えることはできるのか!? 乗り越えた先で運命の女神は微笑んでいるのか!?
次回「激闘!研修当日編&大成功!振り返り編」に続く!!
明日に向かって throw Exception !!絶対に catch してくれよな!!
